一种代码模板与可视化编辑器混合的前端开发方式
“貌似一提到 lowcode,就很容易让人想起可视化编辑。哎~”
2020 回顾与 2021 展望
2020 年是分别在才云和美团零售度过的。才云被字节跳动收购,这对于一线的技术人员来说喜多于忧:近期公司不会有资金问题,长远要平衡心脏与字节的跳动。美团零售业务仍继续在探索市场,工作内容的主基调是平稳平淡和“方法论”。
坦诚的说,我在美团获得成长是不及才云的,自身调性与美团的契合度也不及才云。但美团的舞台更大,冲突也更多,(钱也更多) 我的知识和经验可以在这里得到充分检验,我的不足也能得到很好的反映。美团的工作经历,可能会在履历中起到承上启下的作用。
所以在去年的展望中,“满意的涨薪”算是勉强及格了,虽然跳槽有可观的涨薪,但是工作强度相对地大了很多。与工作相对,学习时间被严重的挤压了,只能更多地在工作中学习了。所以 2021 年的工作学习计划将要做出较大调整。
首先会加强方法论的学习,例如“三论”。这并不是为了贴合公司所谓的“方法论”价值观,而是方法论可以实现非常高的技术杠杆,可以帮助我们在令人窒息的 OKR 中突出重围。纯粹的技术优化是难以实现“技术爆炸”的,必须从根本的原理上解决 OKR 中“高谈阔论”的目标。
其次会续上“React Canvas 渲染器”这个项目,保持自己再 React 技术栈上的竞争力,同时也能为团队输出非常有价值的技术文章,提高团队影响力。但不再实践 Flutter 等技术,精力需要用到刀刃上。
在新的岗位上,对技术管理和项目管理的能力都有了更高的要求。这部分内容还需上工作中学习,目标和方法只能顺其自然了。
事件回调函数,破坏前端业务组织的万恶之源
如果 Observable 本身就是 UI state
什么是 Observable
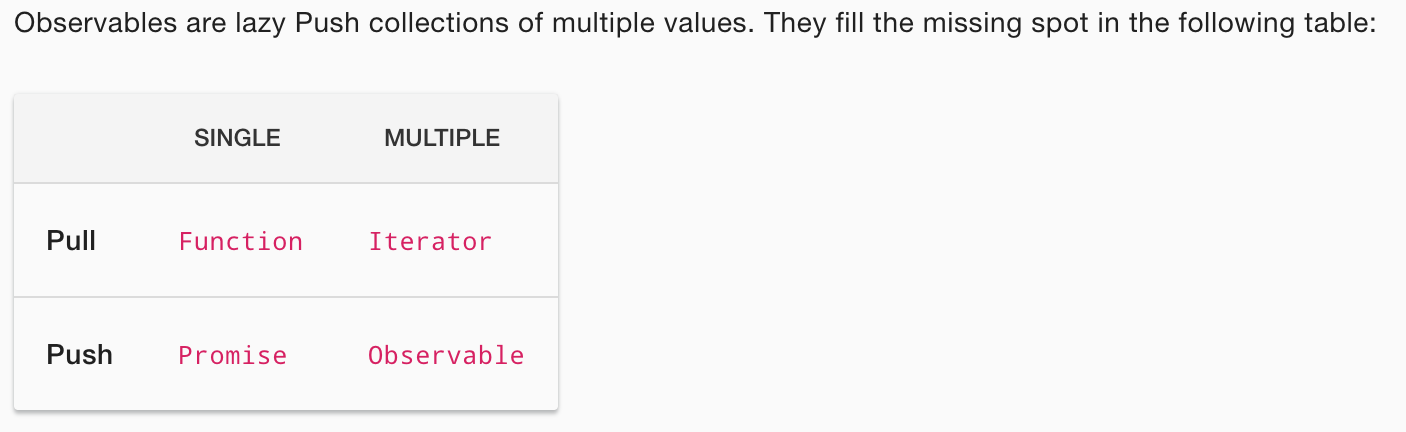
目前 JavaScript 中还没有内置 Observable,RxJS 是常用的 Observable 的实现。从 RxJS 的定义中,我们可以初步了解 Observable

RxJS 定义了 value(值)的产生的个数:single & multiple;value 的传递方式:pull & push。Observable 补齐了其中的 multiple x push 象限。
A General Theory of Reactivity 对 Observable 的定义有些不同:
| Singular | Plural | |
|---|---|---|
| Spatial | Value | Iterable |
| Temporal | Promise |
Observable |
不是从 value 的传递方式来区分,而是从“时空”上来区分,这与开发者常接触的“同步和异步”概念更加贴近。Observable 补齐了其中的“复数值 x 时间”象限。
你甚至可以用 Vue Router 来做状态管理
随笔:可扩展的前端架构方式
随着时间的推移,软件产品的业务功能和增强体验的特性会越来越多。为了避免过度设计,软件架构一般只会满足产品未来几个月的需求。长远来看,软件架构也是需要不断调整的。在调整的过程中,如果架构资产不被推翻并且可以延续,可以节约非常大的成本,也保证了调整的平滑和质量的可靠。
前端需注意的文件下载上传的 8 个问题
在一般 webapp 中,文件的下载上传是使用频度相对较少的功能。一些常见的问题汇总如下。
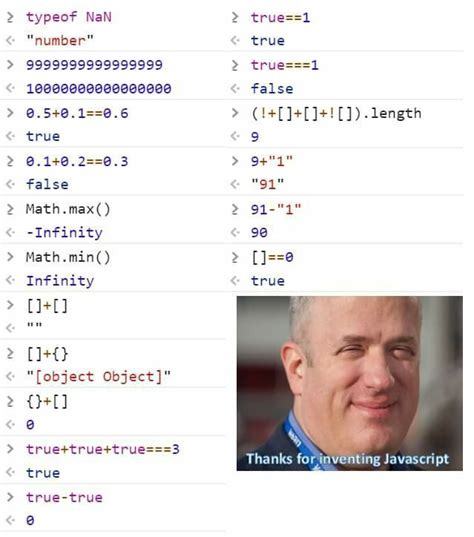
理解 JavaScript 中的梗
2019 回顾与 2020 展望
2019 年完全是在才云度过的,收获很多:
- 入门 k8s 和云原生概念,这会是职业生涯中一块非常重要的基石;
- 编写 webpack 插件的实践,例如用于统计模块使用次数的插件 import-stats-webpack-plugin,这是探索语言编译的一小步;
- 完成 LeetCode 的 lisp 语言解析题目,继 js-ast-interpreter 之后的又一步语言实现的进步;
- 设计并完成了才云的前端微服务化,架构复杂工程的一小步;
- 重构和深入推广 graphql ,架构和编程语言上的又一进步!
- 可量化地推进技术债务的清理,技术管理虽然不是我刻意发展的方向,但也很好地推进了技术的新陈代谢,属于“不留短板”的防御性进步;
- 正在实现的 react 的 canvas 渲染器实现,为的是进一步了解 react 的底层原理、浏览器布局原理和 canvas 图形化知识;
- 为 antd 提交了一个 PR;
- 坚持了一年的博客;
- 背完了 GRE 词汇。
2020 展望:
- 完成玩具质量的 react canvas 渲染器,深入掌握 react 底层,熟悉 canvas 2D;
- 关注一个移动端开发方向,很可能是 flutter,再上架一个 app;
- 更大规模的 typescript 实践,让 typescript 成为我得心应手的工具;
- 保持与 react 社区前沿的同步,尽量通过 YouTube 的渠道,因为还可以学习英语;
- 满意的涨薪。
- 保持健康。